IMPLEMENTING ADMOB ADS IN A REACT NATIVE APP

Implement AdMob Ads - A Guide
Web monetization has been around throughout recent decades, and its prevalence keeps on picking up speed, particularly as innovations arise consistently. Mobile app monetization via mobile ads is an additional method of earning money in addition to earning additional income from traffic to your website.
Ever wondered as to how monetizing mobile apps has become an important aspect of app development? Apps are designed to complement the content of your apps visually. Your revenue is based on how good the ad placed is. The best strategy to generate revenue is by integrating ads into your React Native app during the mobile app development process. But have you ever heard of AdMob Ads? If not, chances are high that you might have experienced them at least once while streaming your favorite video or gaming session online. AdMob, a mobile advertising platform by Google, offers a seamless way to implement ads into your React Native app. In this guide, we’ll walk you through integrating AdMob ads into your React Native app. Before beginning let’s get to know the basics.
AdMob

Ever wondered where the ads you see on YouTube and different platforms come from? Who might be behind it? Admob by Google enables you ways to earn money by matching ads to the app you develop based on certain criteria you set. These ads are made and paid for by those advertisers who want to promote their products. Each ad is paid for differently by the advertisers. You make your application promotion spaces accessible by making advertisement units in AdMob. You pick where you believe that the promotions should seem when you add the promotion units to your application code. Promotions can be shown in various arrangements and are flawlessly added to worked-in UI parts.
AdMob works with its organization and outside promotion organizations to guarantee the most noteworthy performing advertisements will be displayed in your application. Google takes care of everything that happens behind the scenes to bill networks and advertisers for the ads in your app.
React Native
ReactNative is a hybrid JavaScript app framework that is, as the name suggests, more native than other apps in the market. ReactNative enables you to write natively rendering mobile applications based on react, which helps you build user interfaces that target mobile platforms rather than browsers. This app makes your job of sharing the codes with anyone you wish easier, be it Android or iOS. Web developers can use their knowledge of JavaScript to create incredible mobile applications with the aid of this framework. ReactNative not only provides faster mobile development but also effective code sharing, for Android and iOS without compromising application quality or user experience. React Native applications run using real UI aspects rather than web views, making it look and feel different from any other apps.
Here’s What you Need Before you Start

Before you begin, be ready with the following prerequisites:
React Native Environment: Set up a React Native development environment on your system that will enable you to create robust mobile applications and run on a device or simulator.
AdMob Account: Create an AdMob account to access the necessary tools and APIs. You will be required to click the option “ADD APP” to add a new app. You are provided with the choice of viewing all the apps you have added to AdMob by clicking “View all Apps”. We will be taken to the screen below once we click the ADD AD UNIT button. Here we can see the sorts of Promotion units and the means expected to steps make every Advertisement unit. By clicking the Select link at the bottom of each card, we can choose an ad unit. We can add a variety of ad units to the app by using this section, but for our purposes, we’ll stick with a straightforward banner unit. App ID is necessary for you to connect your app to the AdMob in your ReactNative app.
React Native Project: Have a React Native project ready where you want to integrate the ads.
Here’s the Steps to Implement AdMob Ads

Step 1: Install Dependencies
Make sure you have a Google AdMob account. In your React Native project, install the react-native-AdMob library using npm( Node Package Manager) or yarn.
Step 2: Configure AdMob
Create an AdMob account and set up your app on the AdMob dashboard. Obtain the Ad Unit IDs for different types of ads you want to display (e.g., banner, interstitial, rewarded).
Step 3: Link the Library
Link the react-native-AdMob library to your project.
Step 4: Implement Ad Components
Here are the Types of ads:
- Banner Ads:
A basic ad format that appears within an app’s layout, at the top or bottom of your screen is called a Banner. It stays on screen when the users are involved in the app, enabling them to refresh after some time. In comparison to other types of advertisements, these are typically smaller and designed to not interfere with the user experience. They can be either static or energized and come in various sizes. When a banner ad is clicked, the user is taken to the advertiser’s website or landing page. Import AdMobBanner from the library and use it in your desired component. Provide the Ad Unit ID as a prop.
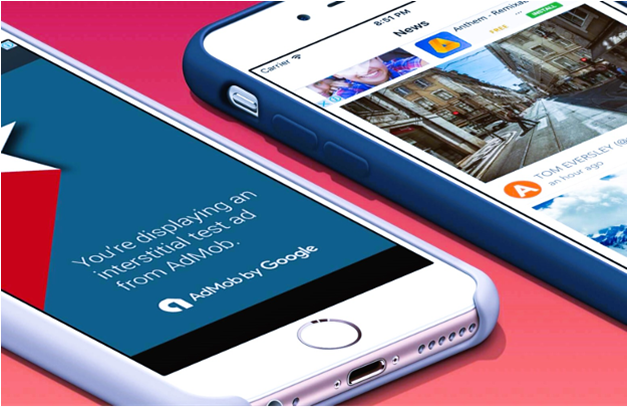
- Interstitial Ads:
Ads that appear during the break and transitions, such as those that appear as soon as you level up are called interstitials. When an application shows an interstitial promotion, the client has the decision to one or the other tap on the promotion and proceed to its objective or close it and return to the application. Interstitial advertisements are the most appropriate for applications with direct client encounters. There ought to be exceptionally clear beginning and places to pause in an application. Use a different AdMob ad format, such as a banner ad, if your app does not meet these criteria. These ads support your video content.
- Rewarded Ads:
The ads that appear during a game, which permits you to play the game as a trial or the full-page ads rewards that appear when you watch short videos are called rewarded ads. Like Interstitial promotions, they additionally work on trigger components, and the prize promotions force clients to watch a video up to a particular length to procure explicit prizes. After users have completed an action, watched a video, or filled out a form, they frequently use them to reward them. The substance of a compensated promotion is normally controlled through the AdMob dashboard. In mobile games and other apps, rewarded ads frequently offer users in-game currency or other rewards in exchange for completing predetermined actions. These ads are good for monetization and support your video content. Similar to interstitial ads, import and use AdMobRewarded to implement rewarded ads.
- Native ads:
Native ads enable you to customize the looks and feel of the ads of your app. This is where you control how your ads are supposed to look, how they are to be placed, and how it works in your app design. Customizing an app helps you to better the experiences of the user in the app, which would have a positive impact on your app and earnings. Native ads are said to be less distracting than banners and keep the users engaged.
Implementing AdMob ads in your React Native app can open up new revenue streams. By following the steps outlined in this guide, you can seamlessly integrate banner, interstitial, and rewarded ads into your app, creating a potential income source. Install the npm package to import the Banner Ad component.
Step 5: Test run your app on a device
One of the few things to keep in mind when running your app as a test is to use test ads to avoid invalid clicks. Invalid clicks are those that aren’t a result of genuine user interest, they can also be considered as accidental, duplicate, or illegitimate clicks. To Minimize invalid clicks, monitor who visits your site. Make sure you do not use low-quality backlinks and external software or plugs. Backlinks might be an important part of your app development strategy but avoid using poor quality sites. Remember to keep an eye on your ad budget and keywords. Getting back to running a test ad, Whichever simulator you select should be mentioned in the code. For example, if you are running it on an iOS app it is to be written as
react-native run-iOS –simulator=” iPhone X”
Similarly for the Android app, you must connect a device through Android Studio and type
react-native run-android
To Minimize invalid clicks, monitor who visits your site. Make sure you do not use low-quality backlinks and external software or plugs. Backlinks might be an important part of your app development strategy but avoid using poor quality sites. Remember to keep an eye on your ad budget and keywords.
A Few Things to Note in AdMob Ads

- Be careful using Ad Mob ads in those cases where a user may be prone to click by accident. If the app you developed is meant for kids, ads may not be appropriate to be added as kids may not be able to differentiate between an ad an the content.
- Make sure to decide where to place your ads. Remember, placing ads in areas where the user is likely to be less involved in the content of the app, the best example we all can refer to is the gaming apps where there are ads in between each level.
- Never probe users to click on your ads with phrases such as “click the ads” as it is termed to be an illegal activity.
- Ads must not cover the content, therefore, make sure to give enough time to load your ad.
- It is better to place ads that are 60 seconds or longer based on the function your app delivers.
- Using the right type of ad for the screen mode is also necessary. Be it landscape or portrait. Hen shifting from portrait to landscape your ad must be able to fit into the transitioned screen mode.
Now it’s time to get to the conclusion we have derived from this blog. We learned how to implement Google AdMob in a React Native app in this blog. AdMob’s usefulness is an unquestionable necessity for an application where the client needs to earn some income from promotion clicks. This proves to be useful when your application has an enormous number of clients, and you don’t charge clients for anything in the application. As a result, ads become your sole source of income. You can likewise consolidate the interstitial promotions and prize advertisements with in-application rewards like a step up in a game, additional lives, and so forth.
Picking and coordinating parts in React Native can present difficulties, yet its viability as a library for mobile application improvement is certain. Remain associated for more important tips that we can offer!
Apps Ait: Your perfect partner in innovation

Looking to streamline your app development journey?
Apps AiT is a leading mobile app development company that offers you the best solutions to tailor your needs. No matter if you are a start-up or an established business, our team of skilled developers and designers at Apps AiT can turn your app ideas into powerful digital reality. Apps AiT comprises designers and developers, passionate about mobile apps, who can make your vision come to life. Gaming mods and skins, websites, or mobile applications, be any, our tech-savvy is great at offering revolutionizing digital solutions. A user-centric mobile design is an important aspect we give importance to, and have a knack for creating apps that look elegant and provide a seamless user experience. Our focus on innovation and user-friendly design ensures that your mobile app stands out in today’s competitive digital market. Visit Apps Ait to learn more about our services and success stories.
Incorporating AdMob ads into your React Native app can be a game-changer, and with Apps Ait’s expertise, you can take your Android, iOS, or hybrid app development journey to the next level.
Contact us today to transform your unique business ideas into a compelling mobile app.